您现在的位置是: 首页> 学无止境> PHP> PHP
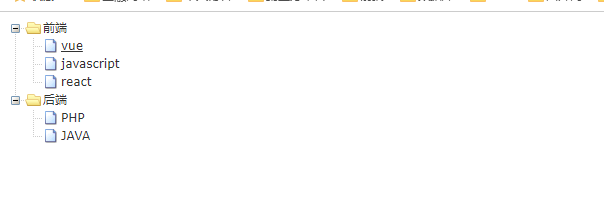
Tp5整合zTree实现树形菜单
1、树型结构的数据库表设计
CREATE TABLE `fa_ztree_category` (
`id` tinyint(4) NOT NULL AUTO_INCREMENT COMMENT '主键ID',
`name` varchar(60) DEFAULT NULL COMMENT '分类名称',
`weigh` tinyint(4) DEFAULT NULL COMMENT '权重',
`remark` varchar(200) DEFAULT NULL COMMENT '备注',
`pid` int(11) DEFAULT NULL COMMENT '父ID',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=11 DEFAULT CHARSET=utf8mb4;
-- ----------------------------
-- Records of fa_ztree_category
-- ----------------------------
INSERT INTO `fa_ztree_category` VALUES ('1', '前端', '1', null, '0');
INSERT INTO `fa_ztree_category` VALUES ('2', 'vue', '2', null, '1');
INSERT INTO `fa_ztree_category` VALUES ('3', 'javascript', '3', null, '1');
INSERT INTO `fa_ztree_category` VALUES ('4', '后端', '4', null, '0');
INSERT INTO `fa_ztree_category` VALUES ('5', 'PHP', '5', null, '4');
INSERT INTO `fa_ztree_category` VALUES ('6', 'JAVA', '6', null, '4');
INSERT INTO `fa_ztree_category` VALUES ('7', 'react', '7', null, '1');
2、树型结构的控制器Ztree.php
<?php
namespace app\index\controller;
/**
* Class Ztree
* @title 树形菜单
* @package app\index\controller
*/
class Ztree extends Controller
{
protected $noNeedLogin = '*';
protected $noNeedRight = '*';
protected $layout = '';
public function index()
{
if ($this->request->isAjax()) {
$ztree_category = db('ztree_category')->select();
$list = [];
foreach($ztree_category as $val){
$tree = [
'id'=>$val['id'],
'pId'=>$val['pid'],
'name'=>$val['name'],
];
if($val['pid']==0){
$tree['open'] = true;
}else{
$tree['file'] = 'core/simpleData';
}
$list[] = $tree;
}
$this->success('success','',$list);
}
return $this->fetch();
}
}
3、树型结构的视图文件
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<TITLE> ZTREE DEMO </TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="/assets/libs/zTree/css/zTreeStyle/zTreeStyle.css" type="text/css">
<style>
body {
background-color: white;
margin: 0;
padding: 0;
text-align: center;
}
div, p, table, th, td {
list-style: none;
margin: 0;
padding: 0;
color: #333;
font-size: 12px;
font-family: dotum, Verdana, Arial, Helvetica, AppleGothic, sans-serif;
}
#testIframe {
margin-left: 10px;
}
</style>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="/assets/libs/zTree/js/jquery.ztree.core.js"></script>
<SCRIPT type="text/javascript">
<!--
var zTree;
var demoIframe;
var setting = {
view: {
dblClickExpand: false,
showLine: true,
selectedMulti: false
},
data: {
simpleData: {
enable: true,
idKey: "id",
pIdKey: "pId",
rootPId: ""
}
},
callback: {
beforeClick: function (treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
if (treeNode.isParent) {
zTree.expandNode(treeNode);
return false;
} else {
demoIframe.attr("src", treeNode.file + ".html");
return true;
}
}
}
};
var zNodes = [
{id: 1, pId: 0, name: "[core] 基本功能 演示", open: true},
{id: 101, pId: 1, name: "最简单的树 -- 标准 JSON 数据", file: "core/standardData"},
{id: 102, pId: 1, name: "最简单的树 -- 简单 JSON 数据", file: "core/simpleData"},
];
$(document).ready(function () {
$.ajax({
url: "index/ztree/index",
data: {},
type: "POST",
dataType: "json",
cache: false,
success: function (res) {
var t = $("#tree");
//t = $.fn.zTree.init(t, setting,zNodes);
t = $.fn.zTree.init(t, setting, res.data);
demoIframe = $("#testIframe");
demoIframe.bind("load", loadReady);
var zTree = $.fn.zTree.getZTreeObj("tree");
zTree.selectNode(zTree.getNodeByParam("id", 101));
}
});
});
function loadReady() {
var bodyH = demoIframe.contents().find("body").get(0).scrollHeight,
htmlH = demoIframe.contents().find("html").get(0).scrollHeight,
maxH = Math.max(bodyH, htmlH), minH = Math.min(bodyH, htmlH),
h = demoIframe.height() >= maxH ? minH : maxH;
if (h < 530) h = 530;
demoIframe.height(h);
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<TABLE border=0 height=600px align=left>
<TR>
<TD width=260px align=left valign=top >
<ul id="tree" class="ztree" style="width:260px; overflow:auto;"></ul>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>
demo显示链接:https://www.zhangweijiang.com/index/ztree/index
demo代码下载链接:https://f.9635.com.cn/blog/uploads/20211105/a830e745e4c485191cb218fa772f52a1.zip

参考链接:
1、http://www.treejs.cn/v3/demo.php#_101
2、https://gitee.com/zTree/zTree_v3
文章评论 共有 0 条评论
标签云
站点信息
- 建站时间:2018年10月24日
- 网站程序:fastadmin
- 文章统计:{$archivesCount}篇文章
- 标签管理:标签云
- 统计数据:百度统计
- 微信号:zwj982215226

打赏本站
- 如果你觉得本站很棒,可以通过扫码支付打赏哦!
- 微信扫码:你说多少就多少~

- 支付宝扫码:你说多少就多少~




发表评论 取消回复