您现在的位置是: 首页> 学无止境> WEB前端> WEB前端
less和sass/scss的区别
 张伟江136659942042019-01-16 17:00【WEB前端】6632人已围观
张伟江136659942042019-01-16 17:00【WEB前端】6632人已围观
1、Less也是一种动态样式语言. 对CSS赋予了动态语言的特性,如变量,继承,运算, 函数. Less 既可以在客户端上运行 (支持IE 6+, Webkit, Firefox),也可在服务端运行 (借助 Node.js)。使用less需要安装npm包管理工具,nodejs内置npm,可以安装nodejs。
①安装less模块
cnpm install -g less②查看版本号正常显示即安装成功
lessc -v
③新建一个demo1.less,把以下代码粘贴进去
body{
background: #131313;
color: #000;
div{
width: 300px;
height: 300px;
@base: #eee;
.a{
color: @base;
&:hover{
color: @base;
}
}
}
}lessc demo1.less demo1.css
通过以上可以看出区别:原生css每次写一个子级的样式;都要复制父级的一串选择器;而less可以把子级包在父级里面,可以定义变量,继承等。反正只要根据less语法最终都可编译成css。更多less语法参见less中文网。
2、scss和saas在使用上没区别;scss 是 sass 3 引入新的语法;scss后缀为.scss,sass后缀为.sass。但是sass继承了Ruby的语法;不需要花括号{ }和分号; ;靠缩进表示层级关系。
①安装saas模块
cnpm install -g npm-sass②新建一个demo2.scss,把demo1.less文件内容粘贴进去,@替换成$
③运行下面编译scss的命令,生成demo2.css
npm-sass demo2.scss > demo2.css相比less而言,scss变量可以定义成数组;可以使用if、for、each、等判断和循环,import一个scss文件最后会合并成一个文件,更多scss语法参见w3cplus。
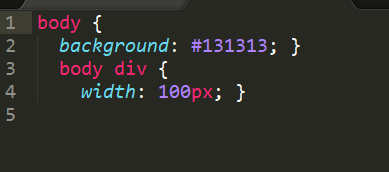
④saas与scss区别无非去掉括号和分号,后缀文件为.sass,新建一个demo3.sass,粘贴以下代码
body
background: #000
div
width: 100pxnpm-sass demo3.sass > demo3.css

saas更多语法参见saas中文网
总结:很明显,saas/scss比less更强大,而sass去掉括号和分号太不直观,还有缩进要求严格,所以本人觉得还是scss比较适合前端使用开发,视频教程:saas入门篇。
- END -
下一篇:前端自动化工具gulp使用
相关文章
文章评论 共有 0 条评论
标签云
打赏本站
- 如果你觉得本站很棒,可以通过扫码支付打赏哦!
- 微信扫码:你说多少就多少~

- 支付宝扫码:你说多少就多少~







发表评论 取消回复